怎样设计网页?《形色:网页设计法则及实例指导》学习笔记
目录
说明
这是《形色-网页设计法则及实例指导》的读书笔记,这本书的价值是帮助外行搭建起网页设计的概念框架,介绍网页设计的基本流程,展示了一个设计师的工作方法和状态。同时提供了大量的参考网站、学习工具,给出了很多经验性总结,譬如网站配色技巧。
本书的kindle版本在亚马逊销售:姜鹏; 郭晓倩. 形 色 网页设计法则及实例指导. 人民邮电出版社. Kindle Edition.
本书纸质版京东自营有售:姜鹏; 郭晓倩. 形 色 网页设计法则及实例指导. 人民邮电出版社. 纸质版
设计风格变迁
拟物化设计:自DIV与CSS出现之后,设计师们有了更大的空间来发挥自己的创意,而在这个阶段的设计中,出现了一种对后世影响深远的设计风格,那就是“拟物化”设计风格。这种设计来源于真实生活中的场景,在设计中,页面中显示的物品接近真实场景中的物品材质和形态,同时模拟真实生活中的交互过程,使用户能够快速理解设计的含义。同时,这种设计风格也从实物延伸到网页设计中,而“水晶质感”是这个时期非常具有代表性的一种拟物风格,它利用高光和阴影真实地再现了水晶的造型。
扁平化设计:这个阶段的网页设计更趋向于简洁化、抽象化和扁平化,此种设计抛弃了拟物化中复杂的高光、投影以及纹理等细节,多采用极简的色块、符号来表现其中的含义。因此,扁平化风格给设计师们带来的更多的是配色以及排版方面的考验,如何让用户准确明白图形的含义,且更专注内容本身,是他们应当重点考虑的问题。
日韩设计行业
日本:回到设计本身来说,日本的设计具有务实性,设计的目的都是提升产品价值,设计与产品的贴合度极高。在日本,许多企业会在产品研发上投入大量资金,以提高产品的市场竞争力,这些精致且功能强大的产品也在国际市场上赢得了顾客的青睐,如图1-25和图1-26所示。
韩国:与日本的禅宗意境不同的是,韩国的网页设计中个性化布局配合超高的色彩搭配技巧,令人眼前一亮,色彩饱满且使人感觉舒适,层级明确,繁而不乱,细节处理到位,这些都使用户在阅读网页时具有较高的视觉舒适度。
专业设计网站
设计网站:站酷Zcool、花瓣、UI中国、Uehtml、优设、 Dribble、Behance(Behance需要翻Q,一个设计网站有啥好封的,奇怪)、pinterest。
免费PSD资源下载:Freebiebug、PSD REPO、365PSD、MaterialUp。
免费商用图库:Stock Up(集合了27个不同网站的图集)、Sozai-Page(食材类图片)、Markeric(婚礼情侣图片)、Pixabay。
工具:Pohtoshop、自动填充插件Craft、栅格插件GuideGuide、圆角图形插件Corner Editor、图片压缩工具腾讯ISUX智图、原型草稿创建工具Sketchworthy、配色工具Sip Color、作品点评工具ZUO。
学习资料:腾讯课堂、
以用户为中心的设计思维
带有海绵底的改良肥皂盒,解决了肥皂被积水泡化的问题,比滤水槽效果更好。
长条形的速溶咖啡包装,开头变小防撒漏,同时容易控制倒入量。
长壶嘴油壶,减少壶嘴上的残留油,低落的油通过漏斗型壶盖收集。
带有指甲碎屑收纳套的指甲刀,解决了指甲碎屑到处飞、不易清理的问题。
App支持双击返回顶部。
表单设计实时提醒不合法的输入,减少提交不成功带来的挫败感。
应景式设计:Google Doodle,根据节假日更换网站背景。
彩蛋式设计:微信中发送么么哒和生日快乐时,屏幕上飘落表情。
网页设计中的配色
设计作品通常由造型结构和色彩构成。现代色彩学将色彩分为无彩色和有彩色。
色彩分类
无彩色:明度0~100,彩度0,黑白以及介于中间的颜色。无彩色起到调和其它色彩的作用。
白色: 纯净、明朗、轻快,象征清净和圣洁。
黑色:肃穆、内敛、庄重,有特殊的情感渲染作用。
有彩色:光谱中所有颜色,红、橙、黄、绿、蓝、紫为基本色,基本色之间、基本色和无彩色之间不同量混合,形成无数种有彩色。
色彩三要素
色相:色彩的相貌称谓,色彩的首要特征,分为原色(三原色红黄蓝)、间色(两种原色调和出的色彩)、复色(两种间色或3个原色调和出的色彩)。
明度:色彩的亮度和暗度,取决于反射光的强弱,反射光越强,看上去越亮的色彩明度越高。反射光相同的情况下,黄色明度最高,紫色明度最低,红、橙、蓝、绿的明度接近。
饱和度:色彩的鲜艳程度,也称色彩的纯度,取决于含色成分和消色成分的比值大小,含色成分越大,饱和度越大。
色彩的情感
不同地区的人对色彩有不同的情感:中国人喜欢红色和黄色,沙特阿拉伯人喜欢白色和绿色,忌讳黄色(对沙特来说,黄色意味着死亡),在尼日利亚红色被认为不祥。
中国人的色彩使用习惯:
红色:醒目度高,用于警示、提醒。在网页设计中较少大面积使用,因为会造成用户视觉疲劳,长时间视觉刺激易使人产生烦躁情绪,但红色但强烈冲击会刺激用户的购买欲,常备用作节日类、购物类网页的主色调。
黄色:明度最高,缓色调基准色,代表轻松、欢快、积极、富贵、活力。明度高,被用作警告警示。黄色在网页设计中很常见,但由于色彩过于明亮,较少出现大面积使用,少量点缀可以营造轻松明朗但氛围。
蓝色:冷色调基准色,联想到星空、大海、天空,给人冷静、安详、理智、严肃、广阔、宁静、安全、可信赖但感觉。很多国家用蓝色作为警务系统的主色。蓝色多用做科技、商务、企业、门户类网站但主题色,给用户带来可信、安全、颜色的心理感受。
绿色:环保、自然、健康、安全、祥和、年轻。多被用作食品、和平主题。
紫色:幸运、高贵、富贵、神秘、优雅、品质,常被用作珠宝首饰、女性、服饰、财富类主题设计。
配色的法则
配色类型
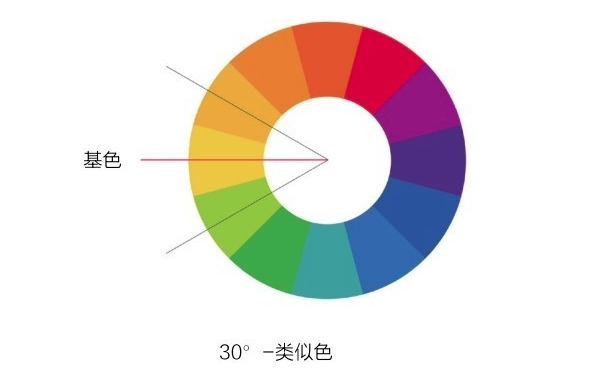
类似色:色相环中相距30度的为类似色,冷暖性一致、情感特征接近。

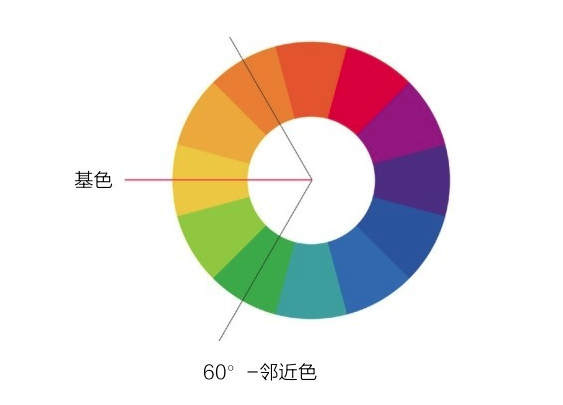
邻近色:色相环中相距60度的为邻近色。

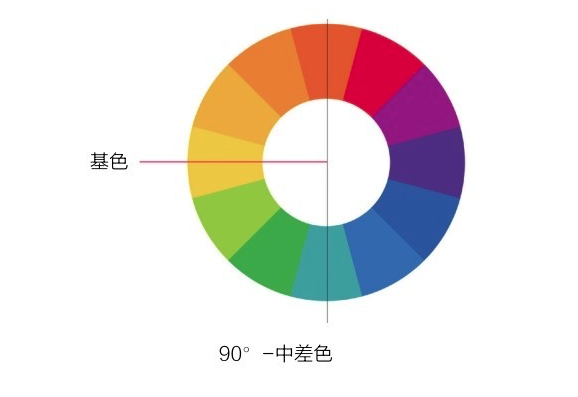
中差色:色相环中相距90度的为中差色。

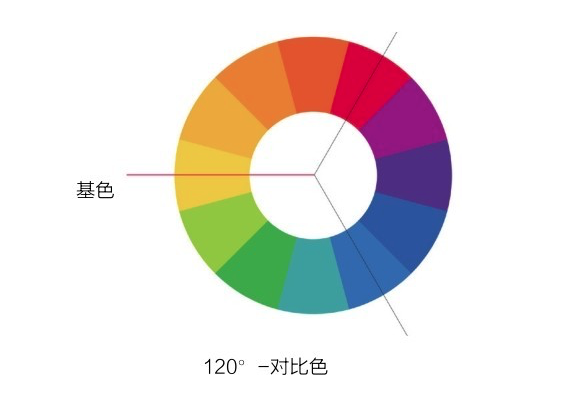
对比色:色相环中相距120度的为中差色。

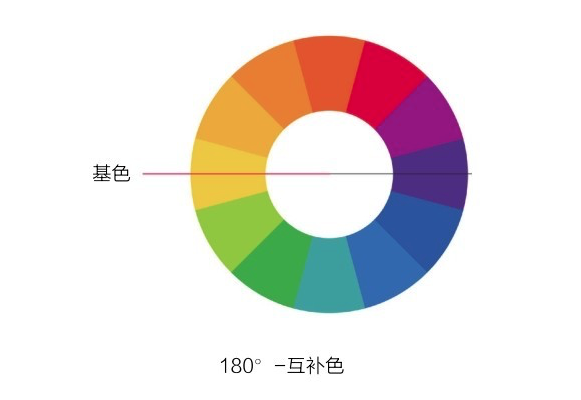
互补色:色相环中相距180度的为中差色。

搭配方法
单色搭配:以一种颜色为基础,在明度和饱和度上做调整后形成的配色方法。好处是:色彩之间不易形成较强的刺激感,看起来比较和谐,是网页设计中最安全的配色方法。
类似色搭配:在色相环上取一个基准色,在基色两侧30度范围内寻找适合主题的颜色,并根据需要调整色彩的饱和度和明度。
邻近色搭配:搭配是具有统一、平衡的视觉感,能兼顾一定程度的对比,给人以明看的感受,备受设计师推崇。常见搭配有:黄红、黄绿、黄橙、蓝紫。
中差色搭配:视觉对比较明显,要注意适当降低色彩间的对比度,否则容易造成视觉疲劳感,常见搭配有:蓝绿、橙绿、红紫。
对比色:在网页设计中使用频率极高,在色才冷暖度上容易形成较大对比,具有强烈冲击感,是抓取用户眼球、增加消费者购买欲的常用手法,常见搭配有:黄蓝、红蓝、橙绿。
互补色:最强烈的对比,视觉冲击达到极致,常用配色有蓝橙、红绿、黄紫。
色彩对比
网页设计时,应注意文字与背景的对比,确保文字清晰,不被背景色削弱。
文字与背景过强的对比会使观者产生视觉疲劳感,有经验的网页设计师往往会降低字体与背景的对比度,确保用户在长时间阅读时依然有舒适的视觉体验。
文字与背景色彩对比不足也会对用户造成困扰,影响到用户体验。
常用色彩搭配
浅黑色(#333333)是网页设计中最常用的文字色值。
商务促销:多数使用暖色调,红、橙、黄等。
红色系常用搭配:#e00200 #2e2e2e #ffffff #f6f6f6
橙色系常用搭配:#ff6537 #f94a14 #ffffff #f1f1f1
黄色系常用搭配:#ffc001 #383838 #ffffff #f5f5f5,#f1c659 #2e2e2e #ffffff #f6f6f6
门户类:为了不对页面中大量对图片和信息造成视觉上干扰,门户用色在饱和度和明度方面都相对较低,目前都偏向使用蓝色调。
蓝色系常用搭配:#3d95d5 #f77728 #ffffff #f6f6f6,#1aabee #555555 #ffffff #f6f6f6
无色彩常用搭配:#333333 #e50000 #ffffff #f6f6f6,#000000 #444444 #ffffff #eb1600
儿童类:主要面向年轻妈妈、儿童,避免沉重的深色调,选择较为明亮、清新的色调,多用红、橙、黄、绿、蓝,给人积极向上、充满生机的感觉。
绿色系常用搭配:#ffc600 #8fd154 #ffffff #fff8ee,#38b6ff #8fd154 #ffffff #eaf8fb
粉色系常用搭配:#ff7a96 #ffd8de #ffffff #ffd249
母婴类:带着娇嫩和柔软,需要呵护和疼惜,都采低饱和度、低明度组合,避免太艳丽的颜色造成视觉上的刺激感,可选粉色、天蓝色、淡蓝色、草绿色。
粉色系搭配:#ddf3ff #ffedef #ffffff #fff1d0
绿色系搭配:#f2eee5 #c9e49b #99bb5f #ffffff
紫色系搭配:#f3ecf6 #e2d5ea #ffffff #fff7ee
网页设计前期准备工作
网页设计的基本规范、设计流程、设计工具的使用与切片。
网页设计的基本规范
分辨率
根据现阶段显示器的实际显示效果,选择72像素/英寸的分辨率,在图片清晰度与加载速度之间做出平衡。Photoshop的文件新建对话框中可以选择分辨率。
2015年国内网民分辨率使用率由高到低分别是:1366768/13.75%,19201080/11.69%,1440720/10.74%,1024768/8.21%,1600*900/5.5%。
内容宽度
目前主流网站的内容去宽度在950px~1200px之间,淘宝:1190px,网易:960px,腾讯1000px。
字体选择
微软从vista开始用微软雅黑代替了宋体,因为宋体是衬线字体,windows平台渲染小字号字体时表现差,微软雅黑是非衬线字体在常用字号下显示比宋体优秀。
书中说“主要标题建议使用微软雅黑,次标题使用宋体”。这里要特别注意,微软雅黑就是方正的兰亭黑!是收费的字体!全媒体商业发布价格是2万元。
已知免费商用的字体有:宋体、黑体、楷书、隶书、幼圆、方正黑体、方正楷体、方正书宋、方正仿宋、庞门正道标题体、思源字体、王漢宗自由字型48款、文泉驿字体、站酷字体。
思源字体是谷歌公司与Adobe在线字体库Typekityu合作开发,为谷歌在中日韩范围内使用的界面提供了7中大小粗细不同的黑体字:ExtraLight、Light、Normal、Regular、Medium、Bold 和 Heavy,完美覆盖了汉字全体系。
直接抄谷歌的做法就行,用思源黑体作为主要标题,思源宋体作为次要标题,正文使用宋体或者思源黑体,微软雅黑都侵权?中文界面设计中能使用的那些免费字体。英文字符建议使用Arial、Verdana和Tahoma这几种系统默认字体。
非衬线的字体在视觉上更粗壮有力,辨识度高,尤其适合小字号的显示效果。
字号选择
一般字号使用双数,最小的字号一般是12像素,但是因为显示器的分辨率不断提高,12px的字号在高分辨率显示器上会显得过小,现在很少使用,现在正文普遍使用14px和16px。
标题字号常见有:30px、26px、20px、18px。
正文字号常见有:16px、14px、12px。
网易新闻标题:36px,微软雅黑。
腾讯新闻标题:26px,微软雅黑。
要学会选择不同的字体和字号来区分信息的层级。
段落、行间距规范
段落:中国的阅读习惯是左对齐。
行长:段落文字的宽度,行越长行间距要越大,否则用户容易串行。
行间距:段落中行与行的距离,传统中文文档默认行间距一般为1.5倍,
现阶段网页正文中汉字每行显示30~40字,英文40~70字母,行间距汉字一般1.8~2倍,英文一般1.5倍。
效果图标注规范
效果图中一般标注三个部分:控件的颜色、尺寸、交互效果,字体颜色、字号,页面中各个模块的尺寸和间距。标注工具推荐使用MarkMan,自持Windows和Mac。带标注带效果图是设计师交付给前端工程师的资料,前端根据效果图中的标注开发网页。
用高品质图片填充效果图,效果图优先使用英文,防止对中文过于熟悉急于解读文字含义,而忽略了图形本身。
网页设计的流程
需求确认、用户调研(问卷调查、用户访谈、眼动实验、可用性测试) -> 需求分析(多做减法,确立基本需求,分析需求的商业价值,评测开发成本,确认研发优先级)
草图设计(与技术人员确认设计方案的可行性) -> 原型图设计(低保真、高保真)-> 视觉效果图设计(设计师将原型图转换为视觉效果图,视觉效果图与最终的产品图完全一致)
网页设计的工具
Pohtoshop:
移动工具,V,图层、图层组的选择移动。
矩形/椭圆选框工具,M,Ctrl+D,拖曳矩形选区,按住shift变成正方形/圆形。
单行选框工具、单列选择工具,绘制1个像素的选区。
套索工具,L,Ctrl+D,不规则的选区。多边形套索,用于边缘为直线的徒刑。磁性套索,用于边缘较为清晰的徒刑,自动识别图像边界。
裁剪工具,C,截取图像,可以输入长宽高。
吸管工具,I,用于拾取颜色。
文字工具,T,用于输入文本信息,有横排文字工具和直排文字工具。
画笔、铅笔工具,B。
橡皮图章、图案图章,S。
矢量形状工具组,绘制矢量图形。
撤销,Ctrl+Z,后退一步,Ctrl+Alt+Z,前进一步,Ctrl+Shift+Z。
切片
用切片工具将图标、LOGO等从视觉效果图中单独分离,保存为网页格式提供给前端工程师。
切片图片命名规范:“模块_类别_功能_状态.png/jpg/gif”。
模块主要包括:header、footer、nav一级导航、subnav二级导航、main页面主体、menu一级菜单、submenu二级菜单、sidebar侧边栏、slider幻灯、form表单。
类型主要包括:logo、button按钮、icon图标、bg背景。
功能主要包括:search、vote、msg信息、register注册、login、download、delete、back、close、edit、service、copywrite、sitemap、profile人物介绍。
状态主要包括:default、selected、disabled、pressed。
网页图片格式通常为jpeg(有损压缩,品质60~100)和PNG(无损压缩,品质-8、-24)。
色彩丰富的图片JEPG-40效果比PNG-8好,建议使用JPEG格式,纯色图像用PNG-8效果比JEPG-40好,选择PNG-8。
实践过程
根据需求绘制草图(概念图)->原型图->确定风格,根据风格选择配色->确定网页宽度(1000px~1200px是主流)->确定字体(中文思源黑体、英文Arial)、字号(正文16,标题22)、行间距28 ->
参考
推荐阅读
Copyright @2011-2019 All rights reserved. 转载请添加原文连接,合作请加微信lijiaocn或者发送邮件: [email protected],备注网站合作
友情链接: Some Online Tools Develop by Me 系统软件 程序语言 运营经验 水库文集 网络课程 微信网文
